Assalamu’alaikumm…
apakabar semua.. semoga dalam keadaan sehat dan siap serta penuh
motivasi dalam mengikuti pelajaran resume windows phone, oke dalam kesempatan
ini.. kita akan belajar cara mengatur image control, apa itu image control???
Image adalah suatu
widget atau fitur yang sangat penting dalam membuat aplikasi windows phone,
Image sangat berpengaruh untuk ke indahan atau complek
aplikasi windows phone itu sendiri, mnah disni kita akan belajar membuat
gallery sederhana dengan menggunakan image dalam memperindah itu…
Oke seperti biasa kita buat project baru dengan nama
imagecontrol atau apa saja terserah anda2 lah ya…
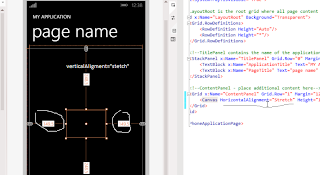
Lalu pasang Grid dengan 3 coloum dan 3 row,, lalu kita
bungkus dengan scrollviewer, codingnya seperti ini…
Ini adalah coding MainPage.xaml
<phone:PhoneApplicationPage
x:Class="ImageControl1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot
is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the
application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY
APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional
content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="210" HorizontalAlignment="Left" Margin="134,31,0,0" Name="myimage" Stretch="Fill" VerticalAlignment="Top" Width="202" Source="/ImageControl1;component/images/doratop.jpg"
/>
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="356,31,0,0" Name="button2" VerticalAlignment="Top" Width="160" Click="button2_Click"
/>
<ScrollViewer>
<Grid Height="284" HorizontalAlignment="Left" Margin="33,291,0,0" Name="grid1" VerticalAlignment="Top" Width="417">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="134" />
<ColumnDefinition Width="149" />
<ColumnDefinition Width="134*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="99" />
<RowDefinition Height="110" />
<RowDefinition Height="75*" />
</Grid.RowDefinitions>
<Image Height="93" HorizontalAlignment="Left" Margin="1,3,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="120" Source="/ImageControl1;component/images/Doraemon-Akira.jpg" ImageFailed="image1_ImageFailed" Tap="image1_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="14,2,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="1" Source="/ImageControl1;component/images/Doraemon01.jpg" ImageFailed="image2_ImageFailed" Tap="image2_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="6,4,0,0" Name="image3" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="2" Source="/ImageControl1;component/images/doraemon1.jpg" Tap="image3_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="2,8,0,0" Name="image4" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Row="1" Source="/ImageControl1;component/images/doraemon1024.jpg" Tap="image4_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="14,8,0,0" Name="image5" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="1" Grid.Row="1" Source="/ImageControl1;component/images/Doraemon38a.jpg" Tap="image5_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="8,8,0,0" Name="image6" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="2" Grid.Row="1" Source="/ImageControl1;component/images/doratop.jpg" Tap="image6_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="1,0,0,0" Name="image7" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Row="2" Source="/ImageControl1;component/images/uchull.jpg" Tap="image7_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="14,4,0,0" Name="image8" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="1" Grid.Row="2" Source="/ImageControl1;component/images/Doraemon-Akira.jpg" Tap="image8_Tap"
/>
<Image Height="93" HorizontalAlignment="Left" Margin="8,6,0,0" Name="image9" Stretch="Fill" VerticalAlignment="Top" Width="120" Grid.Column="2" Grid.Row="2" Source="/ImageControl1;component/images/Doraemon01.jpg" Tap="image9_Tap"
/>
<TextBlock Grid.ColumnSpan="3" Height="30" HorizontalAlignment="Left" Margin="101,-44,0,0" Name="MyTeksBlock" Text="" VerticalAlignment="Top" Width="202" />
</Grid>
</ScrollViewer>
</Grid>
<Button Content="Button" Height="72" Margin="368,31,0,0" Name="button1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="160" Click="button1_Click" Grid.Row="1" />
</Grid>
<!--Sample
code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True"
IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem
Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
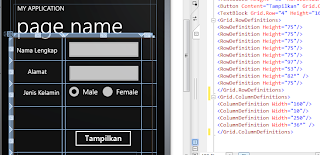
Jika sudah kita kasihkan setiap Colum dan row nya itu dengan
imageview..
Jika sudah dibuat maka buat folder images dan inputkan 9
gambar ke folder images itu..
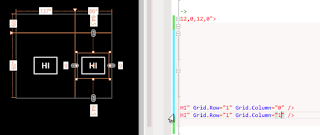
Lalu klik di salah satu image dan klik Event lalu cari tap
lalu klik 2 x di segitiganya seperti ini..
Lalu ketikan coding dibawah ini…
private void image1_Tap(object sender, GestureEventArgs
e)
{
BitmapImage newimage = new
BitmapImage(new
Uri("images/Doraemon-Akira.jpg",
UriKind.Relative));
myimage.Source = newimage;
MyTeksBlock.Text = "Aku doraemon
1";
}
lalu ketikan coding seperti ini… diset dan di ubah dengan nama image masing2
tapi berbeda…
dan hasilnya adalah…