Assalamualaikum. . . . . Bertemu lagi dengan saya dalam
pertemuan kuliah ke 5, jumat kemarin saya belajar cara set Date Anda Time in
Windows Phone, pada pertemuan skrg saya mencoba untuk menshare apa yang saya
dapat di kuliah dalam tulisan sederhana di blog ini. . . ok tidak usah lama2 lage. . .
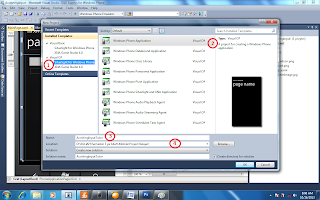
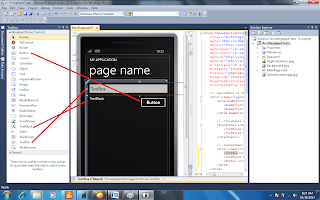
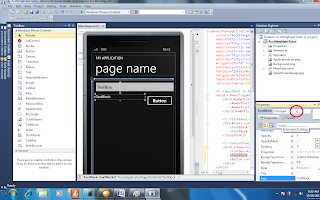
Buat new project dan dan kasih nama dengan TutorDateAndTime
, lalu pilih Os 7.1 jika sudah siapkan 1 button dan 1 teksblock, ubah nama teks
block dengan myTeksBlock lalu klik 2x
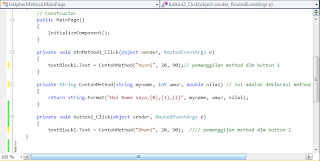
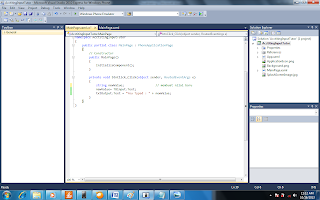
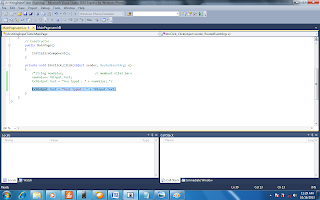
dalam button dan coba ketikan coding seperti ini . . . .
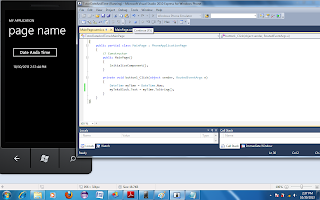
Di atas hnya menampilkan waktu sekarang dengan menggunakan
Class DateTime, dan menampilkannya ke myTeksBlock.text .
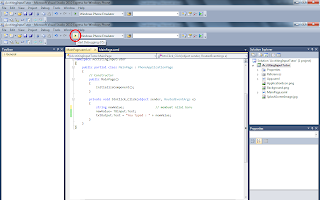
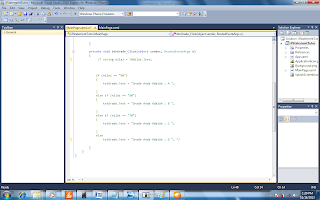
Oke kita coba dengan coding yang lain. . . coba ketikan coding seperti dibawah ini..
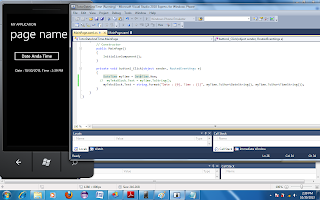
dalam coding diatas kita mencoba memisahkan antara Date dan
Time, {0} untuk Date da {1} untuk Time. dengan menggunakan method .ToShortDateString()
artinya dengan mode waktu yang pendek.
dan ini lah untuk mode waktu yang panjang, ketikan coding
seperti dibawah ini..
dan jika kita ingin menambah atau mengurangi tanggal maka
codingnya seperti ini. . . .
Now.AddDay(5) artinya kita menambahkan 5 hari dari tanggal
hari ini, dan jika ingin mengurangi maka ubah saya dengan Now.AddDay(-5).
setelah itu kita akan menampilkan hanya bulan tertanggal ini
saja, maka code nya seperti ini..
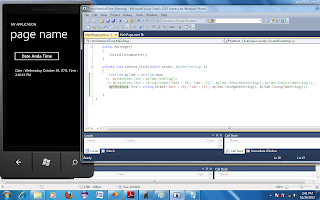
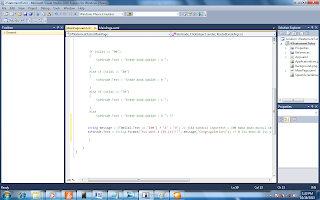
dan jika kita ingin meilhat date&Time dengan lengkap,
kita ketikan coding seperti ini saja. . .
("dddd, dd mm yyyy hh:mm:ss") "dddd"
untuk hari, "dd" untuk tanggal, "mm" utk tanggal,
"yyyy" untuk tahun, "hh" jam, "mm" menit, "ss" untuk detik. . .
jika kita ingin menampilkan hari dan tanggal dan modem
dengan bahasa atau waktu internasional maka tambahkan dalam importernya dengan
menambahkan using system.Globalization dan
ketikan code seperti ini..
kita bisa ubah (id-ID) itu dengan kode kode negara yang lain
untuk melihat waktu di negara tersebut, misalnya dengan (id-EN) untuk di
English. . .
Oke kita coba bahasan yang lain, kita akan coba menghitung
hari... asik asik seperti lagu saja ya.. hii hi hi hi hi hi hi, ya kita akan
menghitung berapa hari, berapa bulan da berapa tahun hari ini dengan ulang
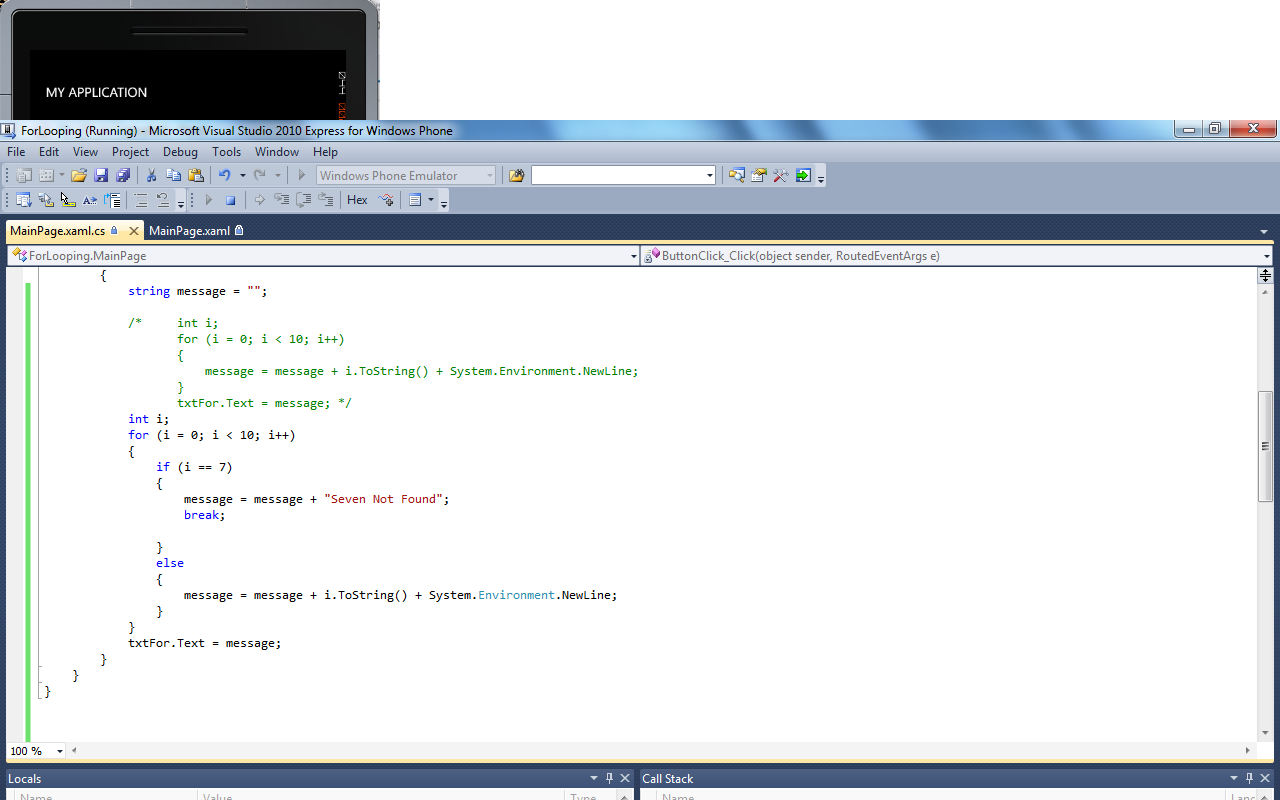
tahun kita... ok jika penasaran silahkan langsung saja ketikan code dibawah
ini...
tara... he he he sudah tua ternyata saya permirsa.....
silahkan coba dengan tgl kelahiran ulang tahun anda sendiri ya . . . . :)
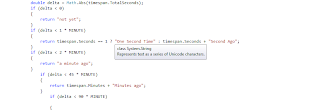
oke dan terakhir di pelajaran ini kita akan membuat
menghitung hari dari ago... ago...
jika kita update sttus di fb kan biasanya kita ada 1 minutes
ago setelah kita update status ataupun comment di satus orang ada time yang menghitung waktu sekarang dengan waktu saat kita update status atau yang lainnya,, oke kita coba langsung buat asja ya... ok langsung saja kita ketikan code seperti ini..
dan hasilnya adalah. . . . . . . . . . . . .
Oke seperti itu dlo sampai ketemu di tutorial berikutnya.... ^_^