Assalmualaikum...wr wb...
apa kabar semua, semoga dalam keadan sehat dan siap serta penuh motivasi dalam belajar windows phone.. Amin...
oke sekarng kita akan belajar navigation page.. apa itu navigation page, sperti biasa kita dalam belajar aplikasi mobile atau aplikasi lain kita akan belajar cara membuka atau berpindah dari satu layar ke layar lainnya, atau dari page satu ke page lainnya, ya kita akan coba belajar itu dan mengirimkan paremeter sederhana ke setiap pagenya.. tanpa panjang lebar langsung sja kita cao... :D
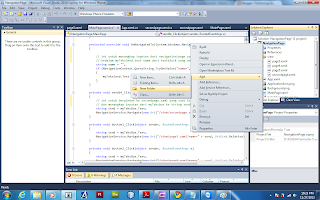
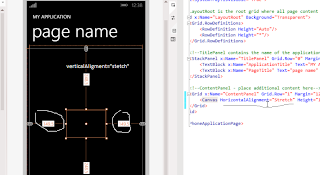
Oke buat project baru dan tambah gedget atau tools sperti gambar di bawah ini...
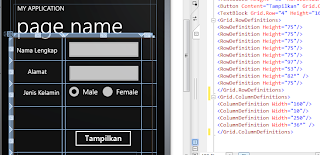
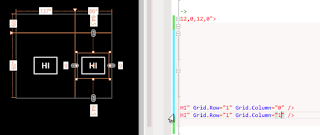
go to page 2 itu hyperlink dan yang lainnya anda sendri tau kan...oke jika sudah di coding xamldi hyperlink tambahkan kode sperti ini di terakhir...
jika sudah kita buat folder baru dengan klin kanan di project lalu add-- new folder sperti gambar di bawah..
jika sudah lakukan hal yang sama tapi add -- new item
dan coba isikan secondpage.xaml
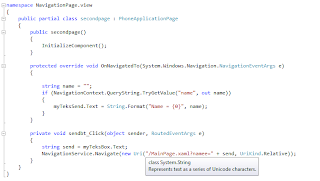
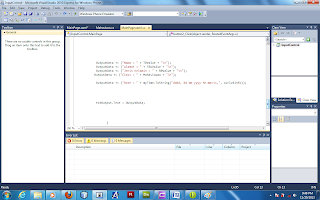
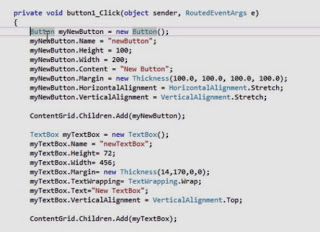
setelah itu coba ketikan coding seperti ini...
ini untuk menangkap inputan dari navigation/page yang sebelumnya dan di output k
kedalam myTeksSend.text nama dari textblock yang ada di page 1
lalu ketikan coding seperti ini....

ini untuk berpindah ke secondpage.xaml yang tadi kita buat...
dan menangkap inputan dari myTeksbox ke string send lalu mengirimnya ke page 2...
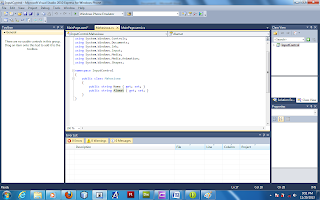
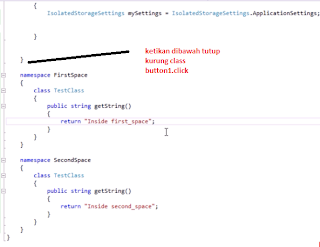
ini contoh coding di second page...
dan lakukan hal yang sama terhadap page 2 smpai 5 insha Allah langsung bisa ko... cobain aja klo gx percaya... nanti klo ada mslh bisa comment ya :)
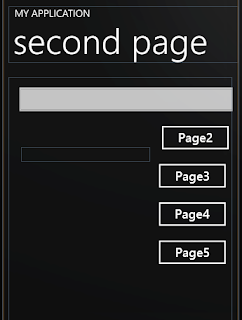
dan hasilnya akan seperti ini...